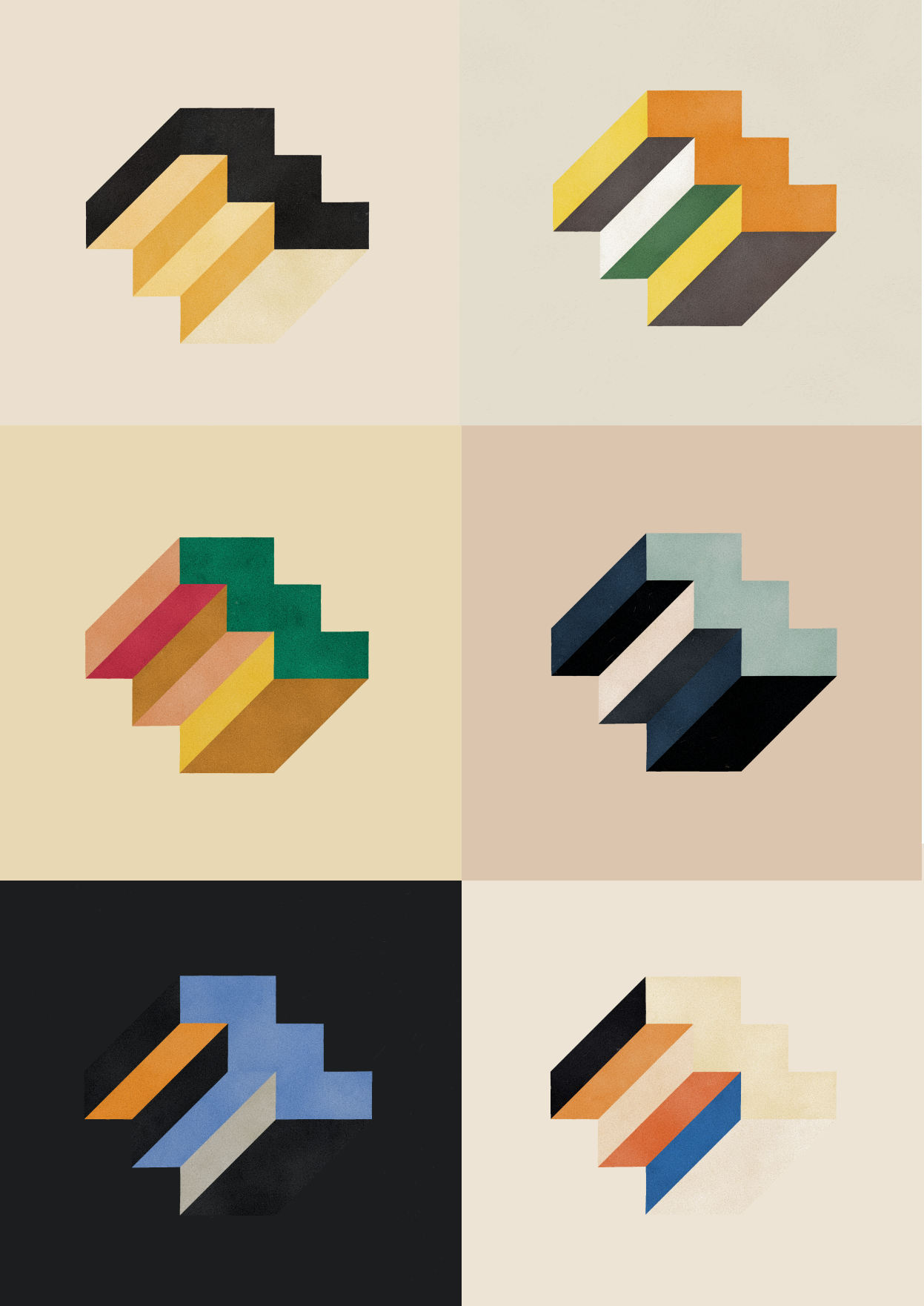
Trichro-matic
Released - Nov 2023 on ArtBlocks Curated
A focus on colour as a representation of structure and depth.
A Short Film
Published - Nov 2nd 2023
Created to announce the opening of the piece on ArtBlocks. It draws inspiration from the themes featured within the piece. Aside from the music, it is entirely generative.
Behind the Work
Last updated - Sep 13th
Trichro-matic is an on-chain generative piece designed for screen and print, with a focus on colour as a representation of structure and depth.

An early experiment applying rhythm to colour
The Story
With the recent mass adoption of Display P3 in WebGL, a much larger range of colours are now achievable in a modern web browser, far closer to what’s achievable in print. This inspired me to shift my style from strong line work to focus on colour as a foundation.
This piece features both hand-selected and algorithmically-generated colour palettes, with the latter designed to evoke similar emotion to the former, Hence the name: Trichro-matic - The ability to see all three primary colours, with the hyphenated ’o-matic’ a term often applied to the name of fictional machines.
Early on in the creation of this piece, I explored using 2d shapes with differing rhythms of colour to create contrast and line. It became fascinating to me how adjustments to this process could toy with my sense of depth.
These experiments encouraged the shapes to feel extruded in a variety of different ways, shifting the perception of what the colours represented within the structure.
This simple idea became the foundation of the Trichro-matic algorithm.
Leaning into this, A more complex algorithm was created to generate larger geometric structures, these could then be interpreted differently through the lens of colour and texture, allowing for interpretation and analysis, with aspects of the composition broken up through displacement.
The Approach
Tools - TypeScript, GLSL
The algorithm begins on the CPU, where a series of interconnected structures are assembled and re-assembled, recursivly searching for possible connections between elements. Colour, shading and displacement are determined through relationships within the structure. Finally, a selected sub-set of elements are passed to the GPU, progressively rendering these attributes into their final visualisation.
To achieve a textural quality that hints at depth, A webgl2 fragment shader was created to rasterise the final image. It takes the output geometry, and associated properties for each object, then for each fragment, determines it’s position within the geometry using a point line segmentation, converting the passed in geometry into A signed distance field.
Then, based on the fragments position within the geometry, a variety of noise influences and compositional rules are applied to generate depth and imperfection in the final output.
The 3 core areas I focused on were:
Colour as Structure
A focus on contrasting colour to define contour, instead of line-work.
Imperfection
Lean into imperfection, but remain digitally abstract, not skeumorphic.
Freedom
Enable a wide parameter space for the algorithm to explore.

The Process
Coming Soon (Preview)
1. Generate seed geometry
Place seed objects within the grid.
2. Recursive packing
Generate, extend & pack new elements.
3. Dissasemble & find relationships
Selet items & assign properties.
4. Sort into draw order
Determine each element’s draw order.
5. Render an element
Pixel colour based on geometry relationship.
6. Repeat for all elements
Continue until the element buffer is empty.