Shapes on a Plane
Released - Jun 2022 on FxHash
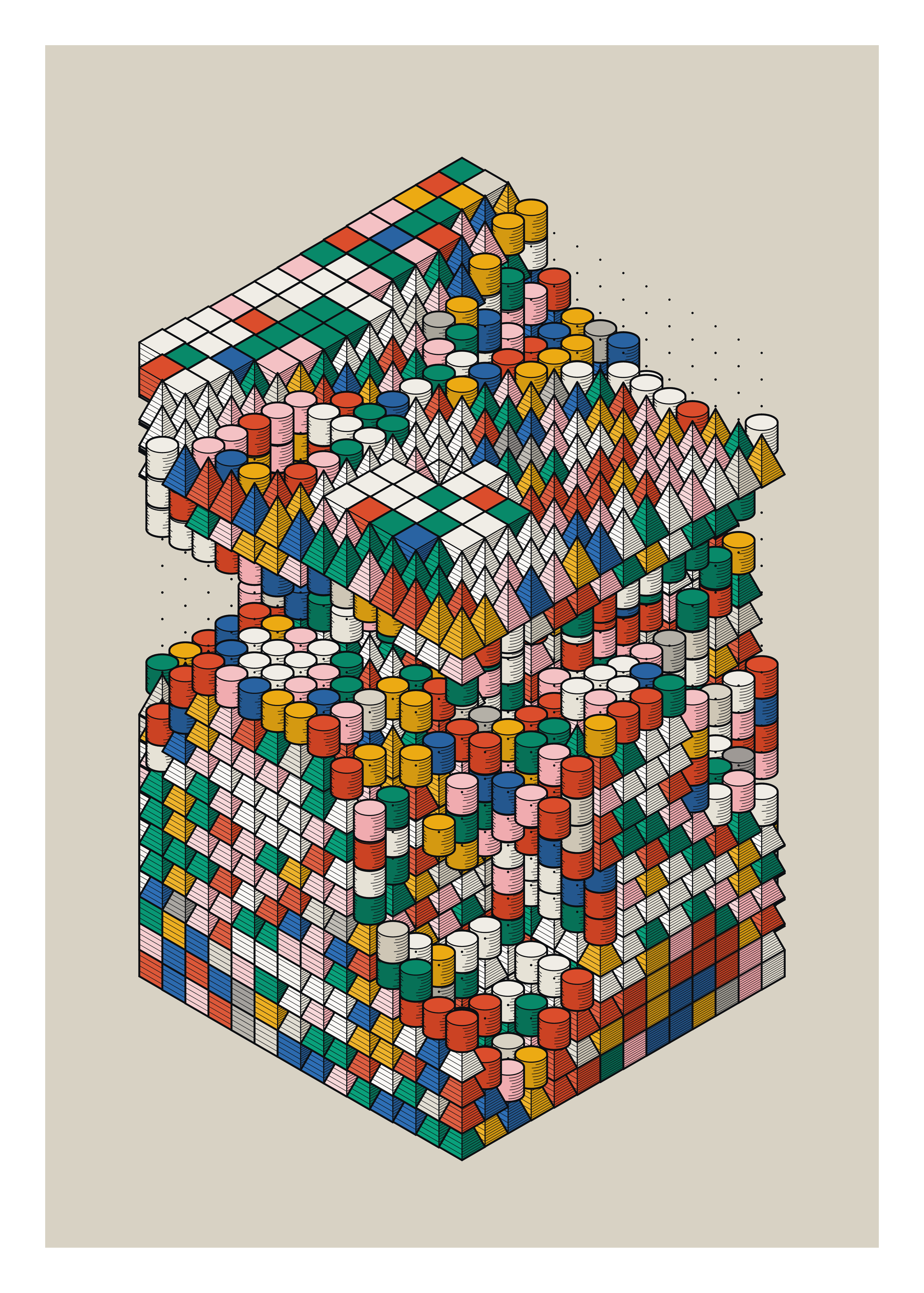
Imagining structures and worlds through simple shapes, created for smaller prints.






Behind the Work
Last updated - Jun 2022
Shapes on a Plane is an on-chain generative piece created for small-scale print. It explores the joy of imagining worlds and ideas through shapes.

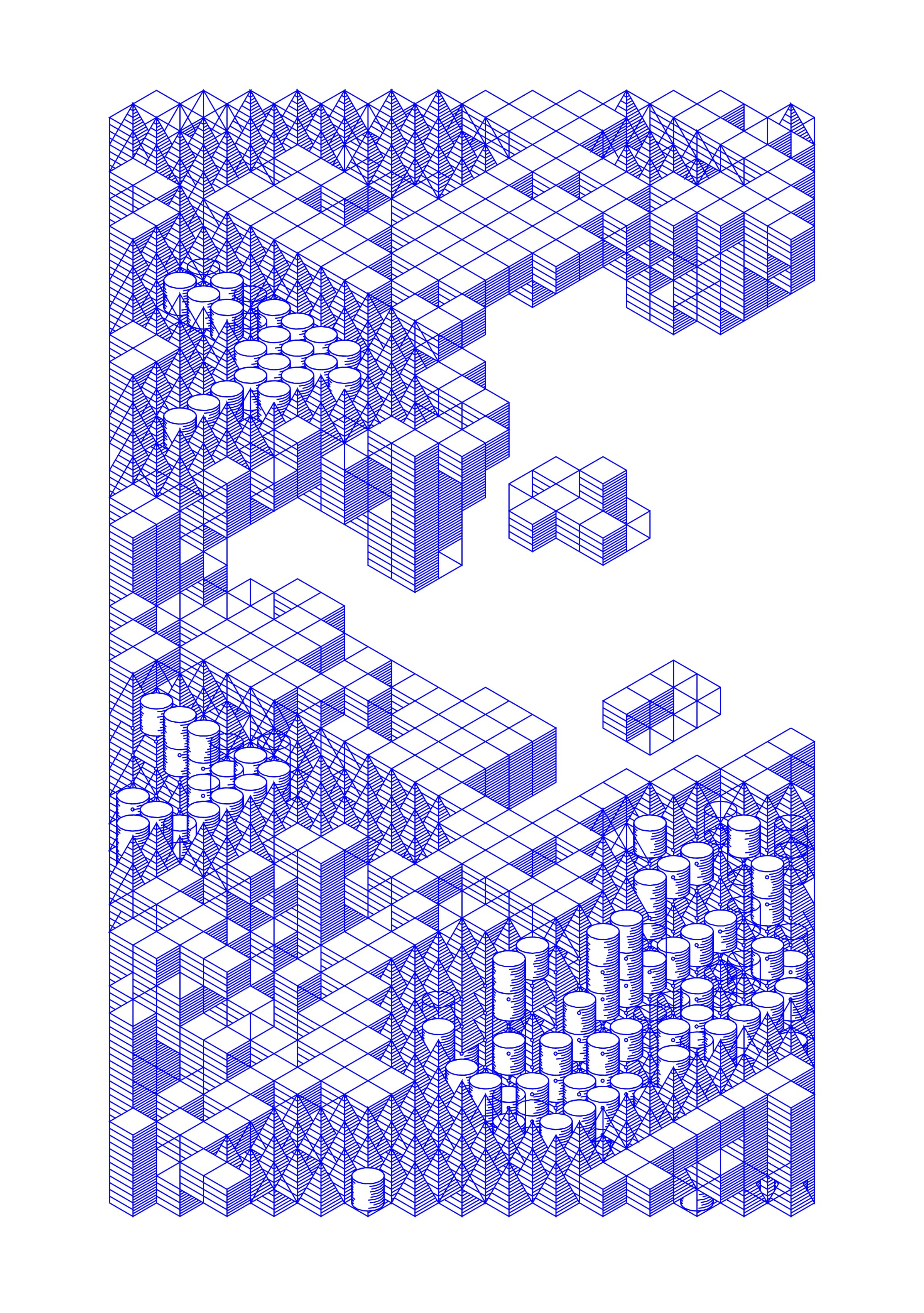
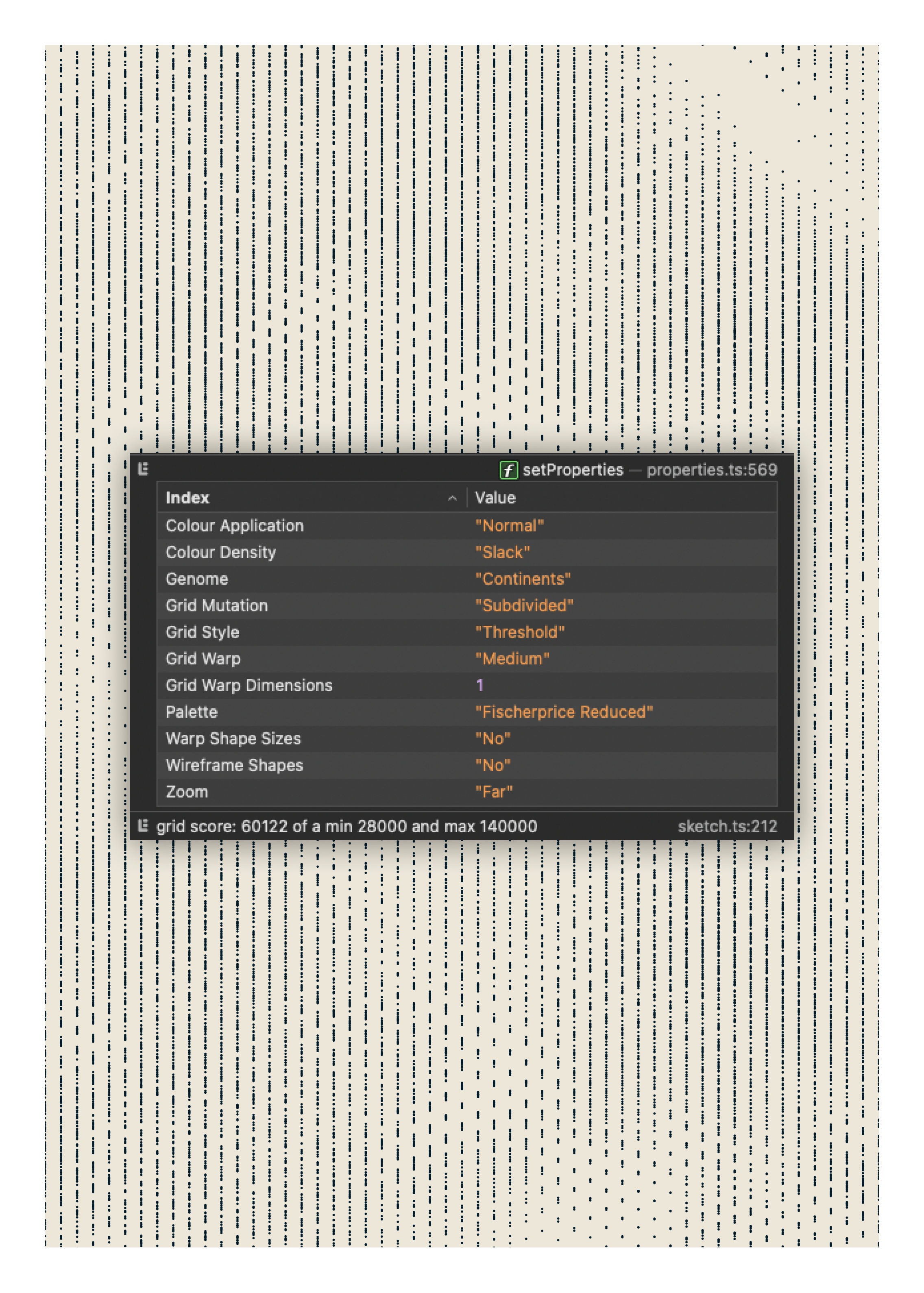
The original debug view
The Inspiration
As a kid I was obsessed with Lego, Duplo, wooden building blocks... anything I could make something with.
I’d spend hours building things, imagining new worlds, new machines, new concepts, then i’d take them apart and create a whole new idea to explore.
To me, this piece to me is a reminder of that time - many days spent exploring ideas with these simple objects - no care for viability, for marketability, for audiences or business. Just pure fun.
Without this time in my life, I doubt I’d have found my passion for creating in the way I do today.
The Beginning
The concept for Shapes on a Plane came together as a happy accident.
To visualise and debug my code, I had placed a few isometric shapes into each slot of a voxel field I was working on - and the output triggered something. It made me feel like a kid again, building with Lego, stacking blocks, imagining new worlds and structures using simple shapes.
I applied a little colour and shared the debug image on Twitter. It seemed I wasn’t the only one who felt this way - many of you also seemed to enjoy this concept. It seemed to spark something.
Throughout the evolution of this piece I’ve tried to stay true to that single idea - imagining structures and worlds through shapes. It’s been tempting to over-complicate things and move away to something more complex, but I’m glad that it’s stayed simple.
Blueprints
Released - Jun 2022
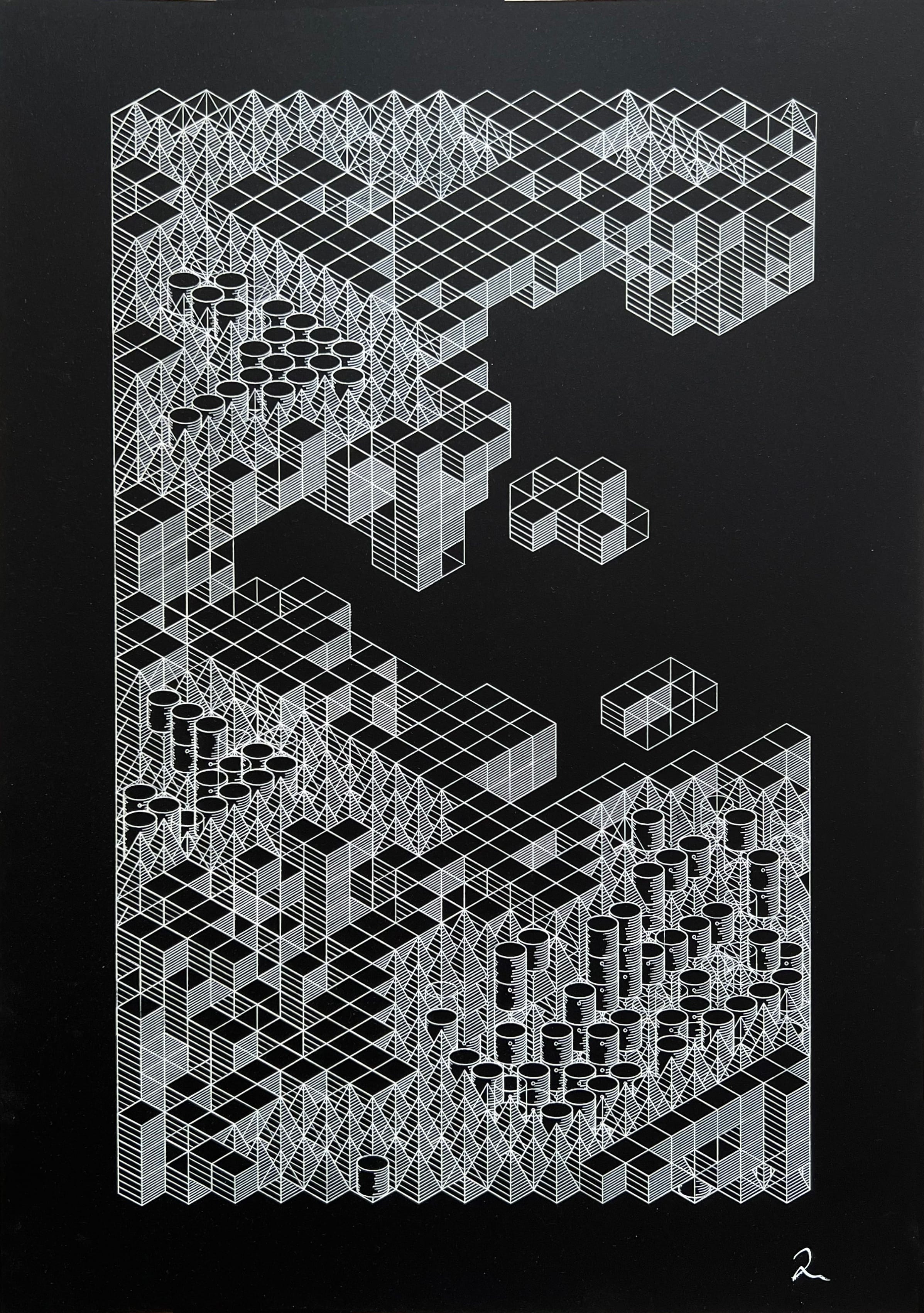
Prior to this broader release, I created a small series of 16 physical signed plotter outputs called Shapes on a Plane - Blueprints. These were not listed for sale, but should be considered as the original sketches for this algorithm.

Blueprint #4 - Signed plot

Blueprint #4 - Original NFT
Each plot was provided with an NFT containing a plotter-ready file, which could be used to re-create the image using a conventional plotter - hence the name Blueprints.
The Approach
Tools - p5.js, Javascript, 2D Canvas API
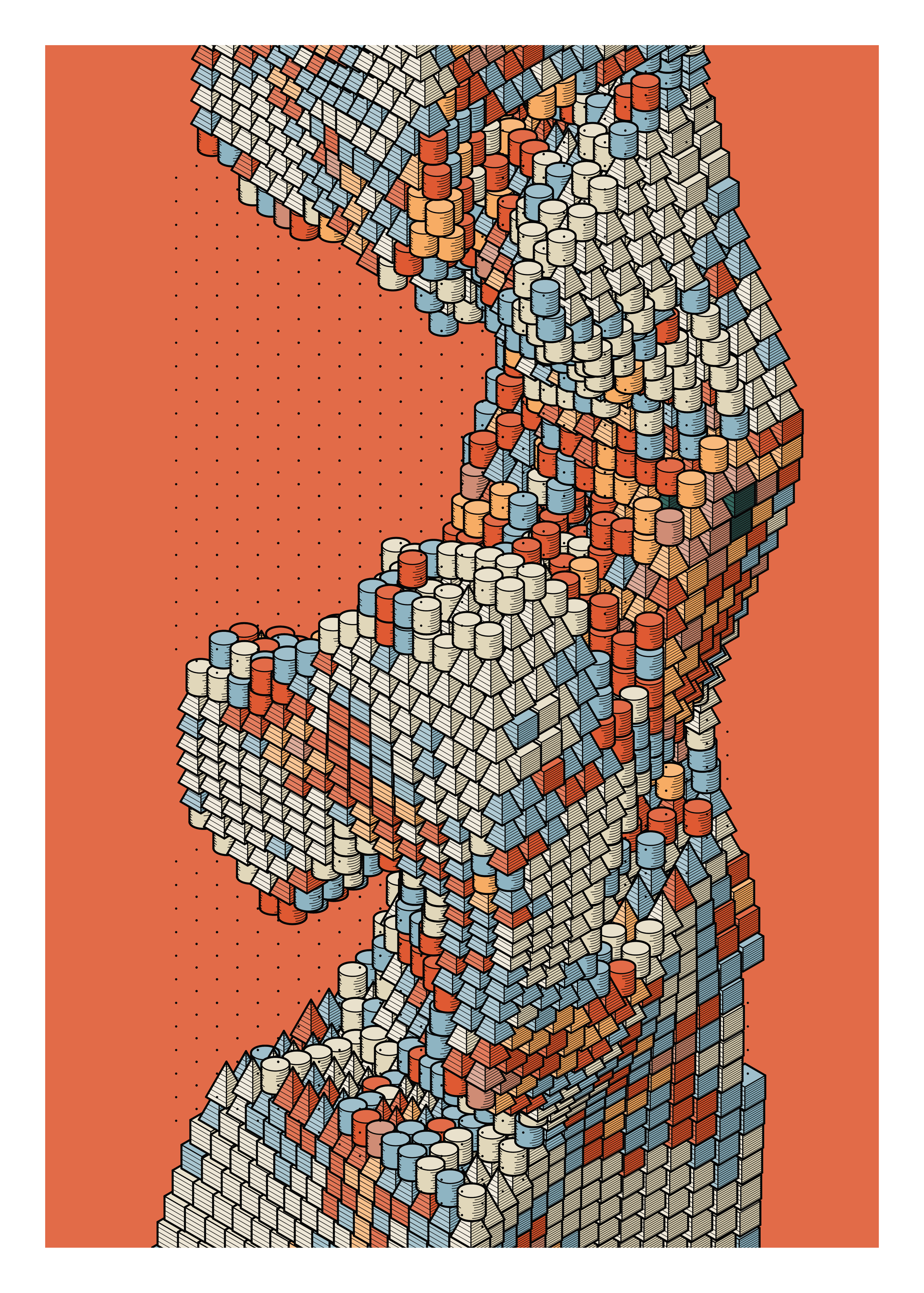
As with my collection Mind the Gap, I wanted this piece to feel like an illustration.
This algorithm needed to create outputs that would work not only for plotters but also for rasterised images. This meant keeping the line work simple and avoiding texture or grain that a plotter wouldn’t be able to replicate.
The 3 core areas I focused on were:
Simple shapes
Build complexity slowly using simple, recogniseable 3d shapes.
Complex interactions
Shapes can form larger objects in complex ways, but should still be recogniseable.
Figurative forms
The larger objects shouldn’t be obvious or literal - leave them abstract.




The Process
A play-by-play of how each step in the process works.
1. Generate voxel array
Can be any size in x, y or z
2. Warp points
Position warping can happen on each axis independantly.
3. Score the output array
Array is re-generated if minimum score isn’t met. Helps manage consistency.
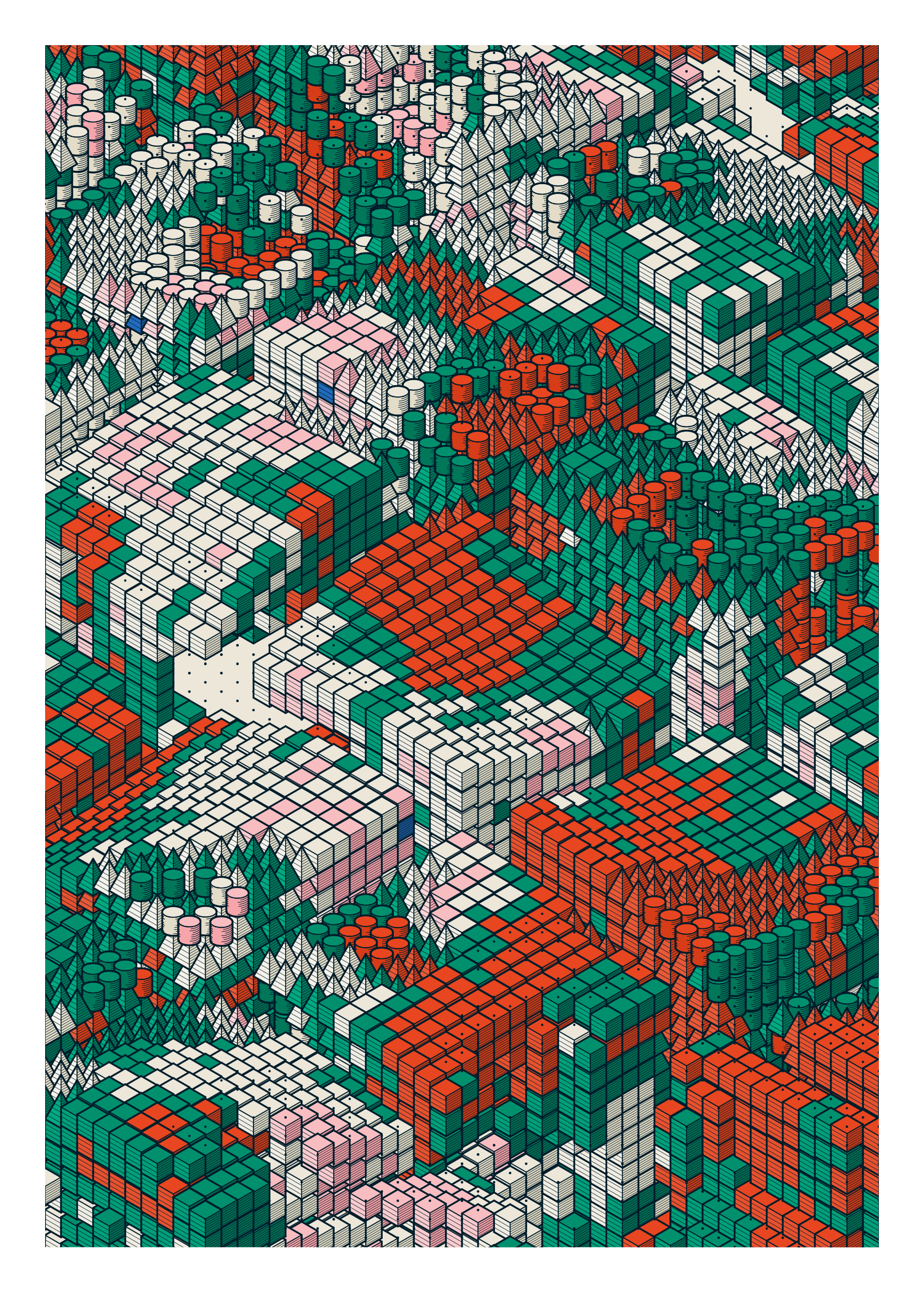
4. Paint shapes
For each point, transform to iso co-ordinates and draw a procedural shape matching the value stored in the array.